
您的网站设计有很多方面可以培养良好的用户体验,而许多细节如果被忽视,就会毁掉它。从您网站的视觉吸引力到其布局、文本的使用等等,一个好的网站需要在美观和功能之间取得平衡。
在要考虑的所有元素中,一个可以决定您网站的用户体验设计的成败:网站导航。易于导航的网站将帮助用户找到他们正在寻找的内容,并为他们提供积极的体验。
让我们看看为什么网站导航很重要,以及如何为用户提供完美的用户体验。在这里,我们深入了解基础知识,以及有关如何设计网站的提示。
什么是网站导航,为什么它很重要?
想象一下场景:你一直想要一个新包包。最后,您坐下来,浏览不同设计师的电子商务网站并选择您最喜欢的。经过深思熟虑,您找到了完美的包包并想要购买。但是一旦您准备好付款,您就找不到“结帐”按钮。
在浏览完所有这些之后,完成购买似乎太复杂了。所以最终,你放弃了另一个品牌。
网站导航是指促进此用户旅程的因素,并受网站架构的影响:链接、菜单的组织以及网站上不同页面之间的连接都在导航中发挥作用。
良好的网站导航实践可以避免您自己的品牌出现上述情况。它会影响流量、转化率、跳出率——并且是设计用户体验的决定性因素。
网站导航菜单的类型
导航的核心在于您网站的菜单。网站菜单是一系列链接项目,可帮助用户在网站的不同页面或部分之间导航。
有几种标准类型的网站导航菜单在整个网络世界中都得到认可。我们在下面概述了这些内容,包括来自网站模板的视觉示例。根据您的设计,在实施时考虑到我们的最佳实践,任何这些都将帮助用户轻松地在您的网站上找到自己的方式。
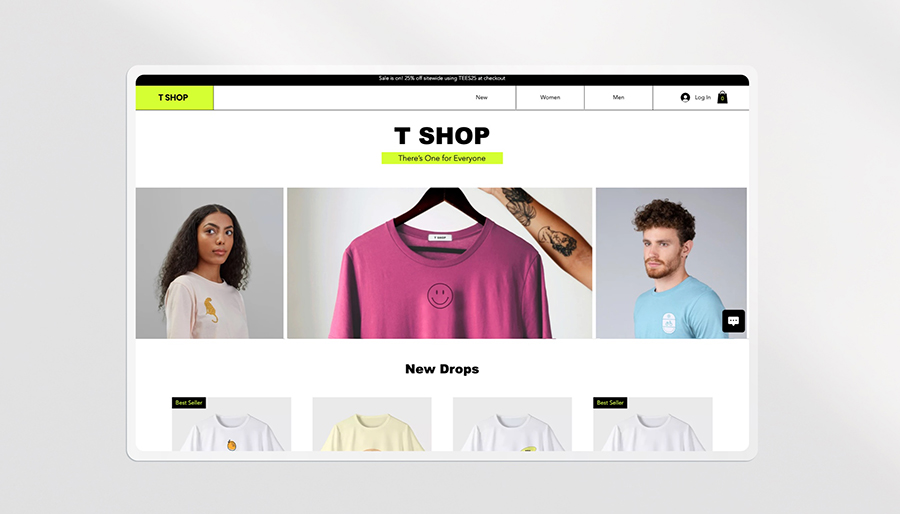
水平导航

这是一个经典菜单,通常出现在您网站的标题中。在屏幕上水平运行,水平导航菜单将列出您网站上可用的页面。
因为它是网页设计的标准,所以这种类型的菜单使用起来很直观,访问者也很容易找到。
下拉导航

虽然我们确实建议限制您的菜单项,但如果网站包含大量内容,这并不总是可行的。在这种情况下,您可以创建一个下拉菜单。下拉菜单是大型列表或面板,可打开一系列选项。
为避免信息过载,您可以使用设计工具在此元素内创建层次结构。注意排版并确保每个类别和子类别都突出。您还可以在每个项目周围使用额外的空间,以便访问者了解区别。
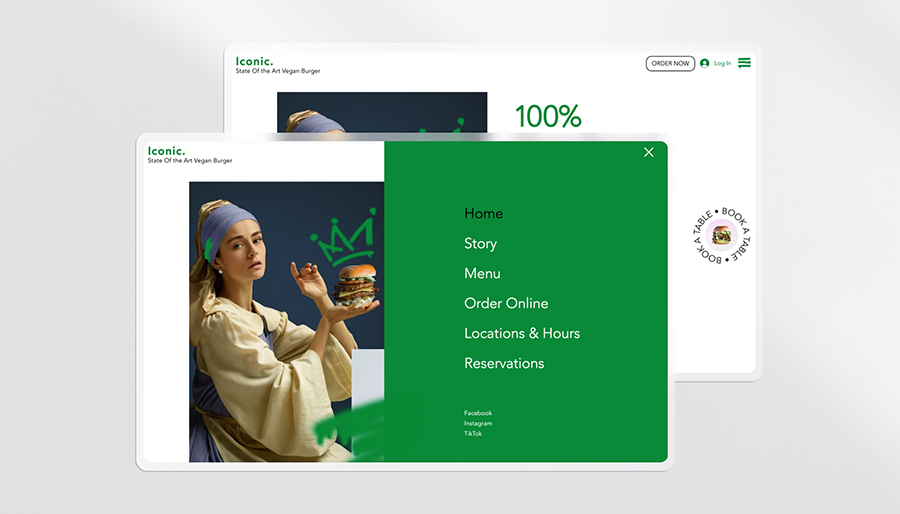
汉堡菜单

虽然这主要出现在移动导航上,但这个简单的三行图标现在也出现在许多桌面版本的网站上。汉堡菜单提供了一个不会影响网站设计的最小图标,并且在空间有限时(例如在移动设备上)特别有用。
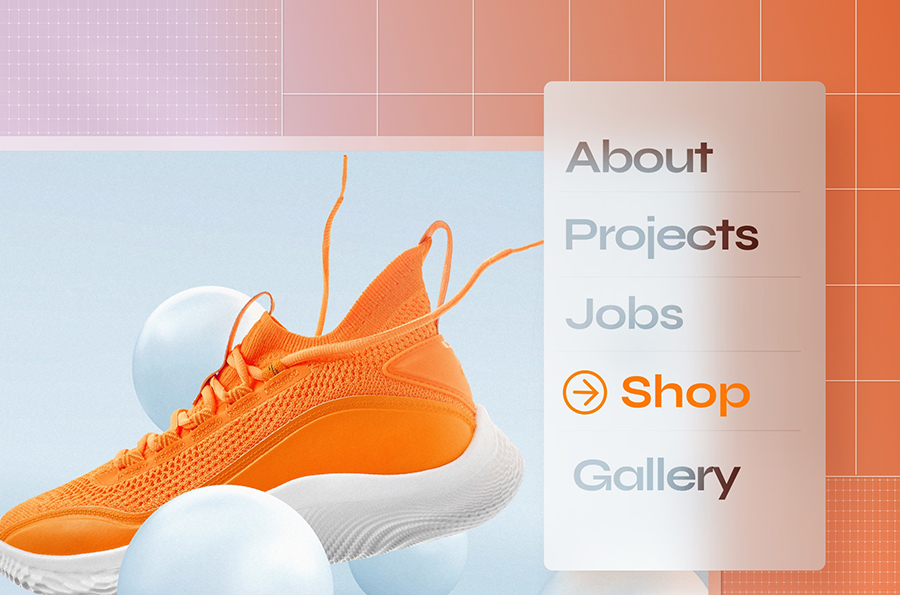
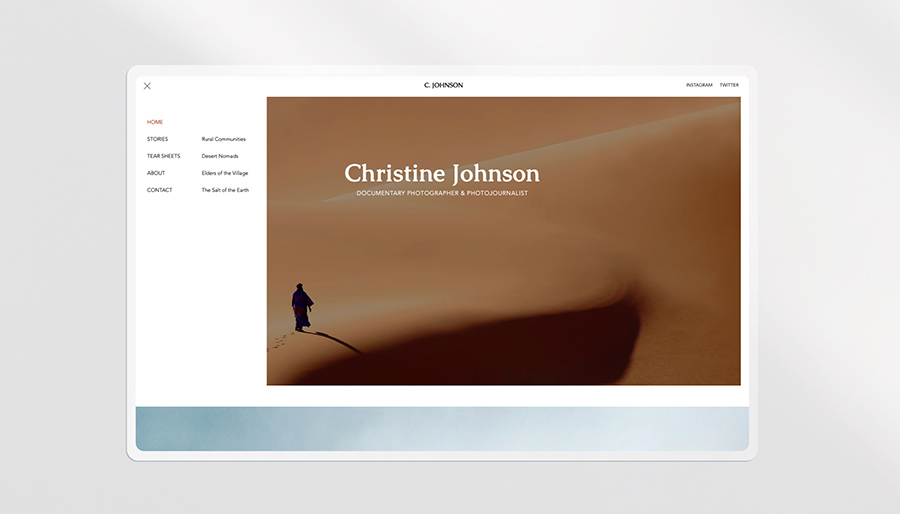
侧边栏

侧边栏菜单是放置在网站左侧或右侧的垂直菜单。这是位于页面一侧的列表。您的侧边栏列表可以是最小的,或者可以占据中心位置并成为设计的一个组成部分。
页脚导航

您的网站页脚是添加社交媒体链接以及网站访问者可能觉得有用的任何其他重要链接的好地方。它还可以重复页面顶部的导航菜单。
网站导航提示
(1)使用站点地图规划导航
(2)优先考虑您的页面
(3)遵守约定
(4)使用粘性菜单
(5)限制项目数量
(6)添加搜索栏
(7)清楚地标记您的菜单
(8)将您的徽标链接回主页
(9)指出用户在哪个页面
(10)确保访问者可以从任何页面访问任何页面
01、使用站点地图规划导航
在创建网站时,有一点前瞻性会有很长的路要走。明确您的网站需要哪些功能和页面,以及它们的层次结构应该是什么。您需要关于我们页面、博客或常见问题解答部分吗?哪些页面对您的网站访问者最重要或最有价值?
为了开发这种层次结构,创建站点地图是一种常见的做法。站点地图应包含用户界面的所有主要项目及其中的所有子类别的列表。由于它将构成导航菜单的基础,因此这种做法应该可以帮助您清楚地指出哪些页面对访问者访问最重要。
要创建一个,您可以使用任何您觉得最舒服的方法:手写,以流程图或图表的形式呈现,或在电子表格中输入。
02、优先考虑您的页面
在决定您的层次结构时,请首先考虑您希望将访问者引导到哪里。您的目标将取决于您要创建的网站类型,但这里有一些需要考虑的准则:
您将如何通过您的渠道引导访问者?
哪些信息对您和您的访问者最有价值?
访问您的网站的目标是什么,访问者能否在您的导航菜单中轻松实现?
这些页面是您的主要导航的一部分,应该出现在您网站的主菜单中,以使它们尽可能易于访问。
03、遵守约定
虽然打破常规很诱人,但有时最好坚持最佳实践。毕竟,超链接通常显示为蓝色是有原因的,或者为什么徽标通常会放置在网站的顶角之一。这些熟悉的细微差别或设计惯例之所以存在,是因为它们有效。
您希望访问者无缝浏览您的网站。因此,虽然我们鼓励让您的品牌形象大放异彩(请务必实施网页设计趋势和引人入胜的设计元素!),但在导航方面,强调清晰而不是审美大胆。
04、使用粘性菜单
粘性菜单(也称为“固定”或“浮动”菜单)是即使访问者向下滚动您的网站时仍保持不变的菜单。这对于长滚动页面尤其重要,因为您不希望访问者一路到达您的网站顶部,而只是为了到达另一个页面。
还可以选择添加“返回顶部”按钮,以帮助用户节省时间。无论您采用哪种解决方案都取决于您网站的设计和布局,因此在为访问者考虑最方便的导航形式时,请考虑不同的选项。
05、限制菜单中的项目数量
尽量减少菜单,最多包含六到七个类别,这样用户就可以处理信息并更快地到达他们想要的页面。这样,用户将能够轻松地处理信息并更快地到达他们想要的页面。
如果您的网站包含大量信息,您可以使用下拉菜单将其分解为多个部分。这意味着当访问者将鼠标悬停在您菜单上的一个项目上时,将出现一个子类别列表,他们可以从中进行选择。
06、添加搜索栏
对于内容较多的网站,一个很好的导航做法是添加自定义搜索栏。该工具可以帮助用户无缝快速地找到他们想要的东西。搜索栏对于浏览网页经验较少的访问者特别有用,因为这是一个他们可以直观理解的熟悉概念。
就搜索栏的位置而言,最好将其靠近菜单。就像您的导航菜单一样,当访问者向下滚动您的网站时,它可以保持固定不变,以便轻松访问您网站的页面。
07、清楚地标记你的菜单
一旦您知道哪些项目将出现在您的菜单中,您应该从战略上考虑如何标记它们。在这种情况下,最重要的是清晰——所以不要使用创造性的微文案和行业术语。
确保您的菜单文本清晰、描述性强、切中要害且不太笼统。如果您不能完全确定哪种措辞会更好,您可以尝试两个不同的版本,并通过在您的网站上执行A/B测试来测试它们。
除了确保可以找到项目外,描述性导航菜单还将向百度和其他搜索引擎提示您的网站的主题。
08、将您的徽标链接回主页
不这样做是很容易避免的常见网页设计错误。您的菜单不需要包含“主页”一词(事实上,如果包含,它可能会显得过时)。相反,在您网站的每个页面顶部添加您自己的徽标并将其链接到主页。对于您的大多数用户来说,这将是一个非常直观的操作(再次您好,网页设计惯例。)
通常,徽标出现在网站标题的左侧,但具体位置各不相同。最重要的是,您的徽标将出现在您网站的顶部,非常靠近您的菜单。
9、指出用户在哪个页面
没有人喜欢迷失方向——在浏览网站时也不例外。您可以通过明确访问者在您网站上的位置来避免这种情况。
最好、最复杂的方法之一就是在您的网站上添加面包屑。面包屑导航是一种在页面上显示用户相对于站点其余部分的位置的方法,使其易于操作。
面包屑导航通常以一系列水平链接的形式出现在页面顶部,由“大于”(>)符号分隔,但当然,您可以使用箭头或其他与您网站的视觉语言保持一致的图像。
对于内容冗长的网站,一个简约的选项是状态栏,当用户浏览特定页面时,它会向用户指示他们所处的位置。
10、确保访问者可以从任何页面访问任何页面
最后一个提示和经验法则是,访问者应该能够从任何页面导航到他们想要的任何页面。请记住,并不是每个人都会从主页访问您的网站。这意味着他们登陆的任何其他页面都应该连接到您网站的其余部分。
一个简单的解决方案是确保可以从菜单访问所有页面,并且每个页面都包含一个菜单。为了使事情更加直观,请保持每个页面上的网站菜单设计一致,将其放置在完全相同的位置以避免混淆。
专业提示:在考虑消化冗长文本页面的用户体验时(例如长博客文章或登录页面),锚链接是您的武器库中另一个方便的导航工具。
这些链接位于您的导航菜单之外,通常位于页面顶部,以帮助访问者跳过不相关的内容,即他们最感兴趣的部分。



